How to build an effective home page for your insights hub

One of the most common challenges faced by UX professionals is obtaining organizational buy-in for UX research.
Given that your home page is the first thing that stakeholders see when they log in to Dovetail, it should come as no surprise that building a great home page is crucial to the success of your research program. Ineffective home pages are poorly structured and unnecessarily complex, confusing stakeholders and researchers alike. Great homepages are structured and succinct, immediately signposting your stakeholders towards immediate value. In this guide we’ll dip into some principles for a great home page, ensuring your team’s research never gets lost, repeated, or wasted.
Principles for a great homepage
Great homepages are simple and tightly structured. Structuring your research makes it easy for stakeholders to find what they need, and simplicity ensures your stakeholders don’t get overwhelmed.
Structure
Let’s say you have thousands of research objects—files, notes, highlights, and insights. Your first challenge is choosing how to group them. Optimally grouped information is MECE—mutually exclusive and collectively exhaustive. MECE grouping is made up of two parts:
Mutual exclusivity is a concept from probability theory that says two events cannot occur at the same time. When applied to information, mutually exclusive groups would be distinctly separate and not overlapping. For example, ‘generative’ and ‘evaluative’ are two mutually exclusive buckets of research; ‘qualitative’ and ‘interviews’ are not.
A collectively exhaustive home page would include a group for anything that a stakeholder could possibly want. For instance, if you’ve chosen to group your research by persona, and your organization has identified five, a collectively exhaustive homepage would include them all.
Simplicity
Dieter Rams, one of the most influential industrial designers in the modern era, created the 10 principles of good design. According to Rams, the tenth principle of a good design is “as little design as possible.” When it comes to presenting information, less is more.
There is an obvious tradeoff between simplicity and being collectively exhaustive. If your chosen grouping is too granular, being exhaustive will cause your home page to blow out in size. There is an art to choosing groupings that are granular enough to be useful, yet broad enough to maintain simplicity. Here are a few we’ve seen success with:
Customer segment
Customer persona
Job To Be Done
Research methodology
Product
Team
Getting started
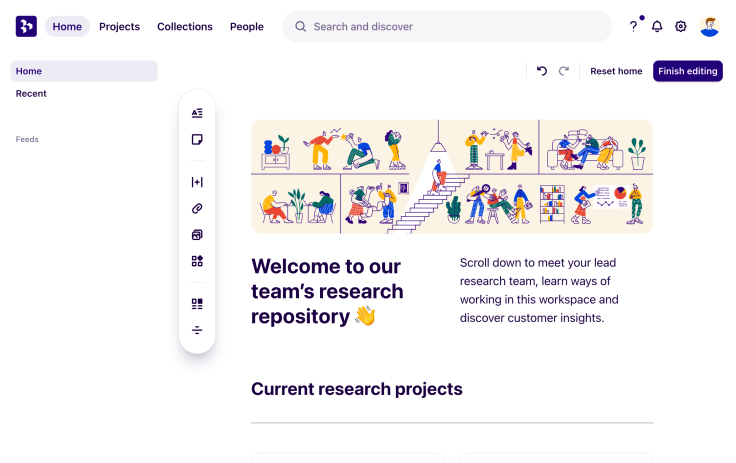
Once you’ve decided on your groups, you can edit the home page by clicking Edit home in the top right corner. From here, your toolbar will become visible. The toolbar lets you customize your page structure, content, and research objects.

Blocks, blocks, blocks
Imagine every piece of content you add to a page as a single building block, whether it’s text, an image, or a table of research. Every page is a stack of blocks combined however you want. Keep this in mind as you continue to build out your home page.
Make things newbie friendly
Adding a clear “Read me first” link is a great option for helping people onboard to your new insights hub. You can write your read-me within an insight, and link to it using the Link button. It can be helpful to include information regarding:
The purpose of the repository
Contact information for your research team
A brief explanation of your research structure
Customize your layout
You can customize the layout of your blocks by creating columns and adding dividers.
Creating columns: To maximize your screen real estate with multiple columns, click and drag the Layout button onto your page. From here, you can choose a two or three-column layout to flexibly display your research
Adding dividers: To create clear boundaries between information, click and drag the Divider button between two blocks
Create your title and headers
A great insights hub demands a great name, so be creative. To add plain text to your page, click and drag the Text button. Dovetail supports four heading sizes—accessible in the sub-toolbar—helping you establish a clear information hierarchy.
Create signposts for stakeholders
Once you’ve decided on a layout, it’s time to put your structure into action. For instance, if you’ve decided to split your home page by customer segment, now is the time to make the decisions about the content you’d like to feature.
In every organization, there is usually foundational research that new starters should get across. Examples might include personas, key user pains and gains, and overviews of your market.
To add specific insights, files, or highlights, click the Add button. Use Search and Filters to zoom in on the most relevant information. You can filter by Files, Projects, Notes, Tags, Highlights, Insights or People.
Spotlight fresh research
The key to a great home page is maintaining relevance. Once you’ve included foundational information that everyone should get across, it’s a good time to add a space for your freshest research.
The best tool for this is the Search block. Search blocks are dynamic filter blocks, allowing you to feature research that matches certain conditions. Within the search block submenu, you can click Template button for some inspiration. We have included templates that feature:
Projects your team is working on
Recently published insights
Recent highlights for specific tags
A rolling view of the freshest research in your repository
To create a custom search block, click the Filter button. You can chain together as many filters as you’d like to narrow in on your most important content.
By this point, you’re well on your way to creating a simple, structured, and effective home page. That said, your home page can and should be continuously improved. Establish a learning loop with your key stakeholders to gather continuous feedback on your home page—each iteration will get you a step closer to their needs, and point your organization on a path towards research maturity.


